Introduction
2025-12-31
Data visualization is integral to data science
Data visualization is integral to data science
We will use R throughout this class
What about Python?
- Can we use Python for assignments in this class?
No, all assignments require R - Will what we learn here apply to Python?
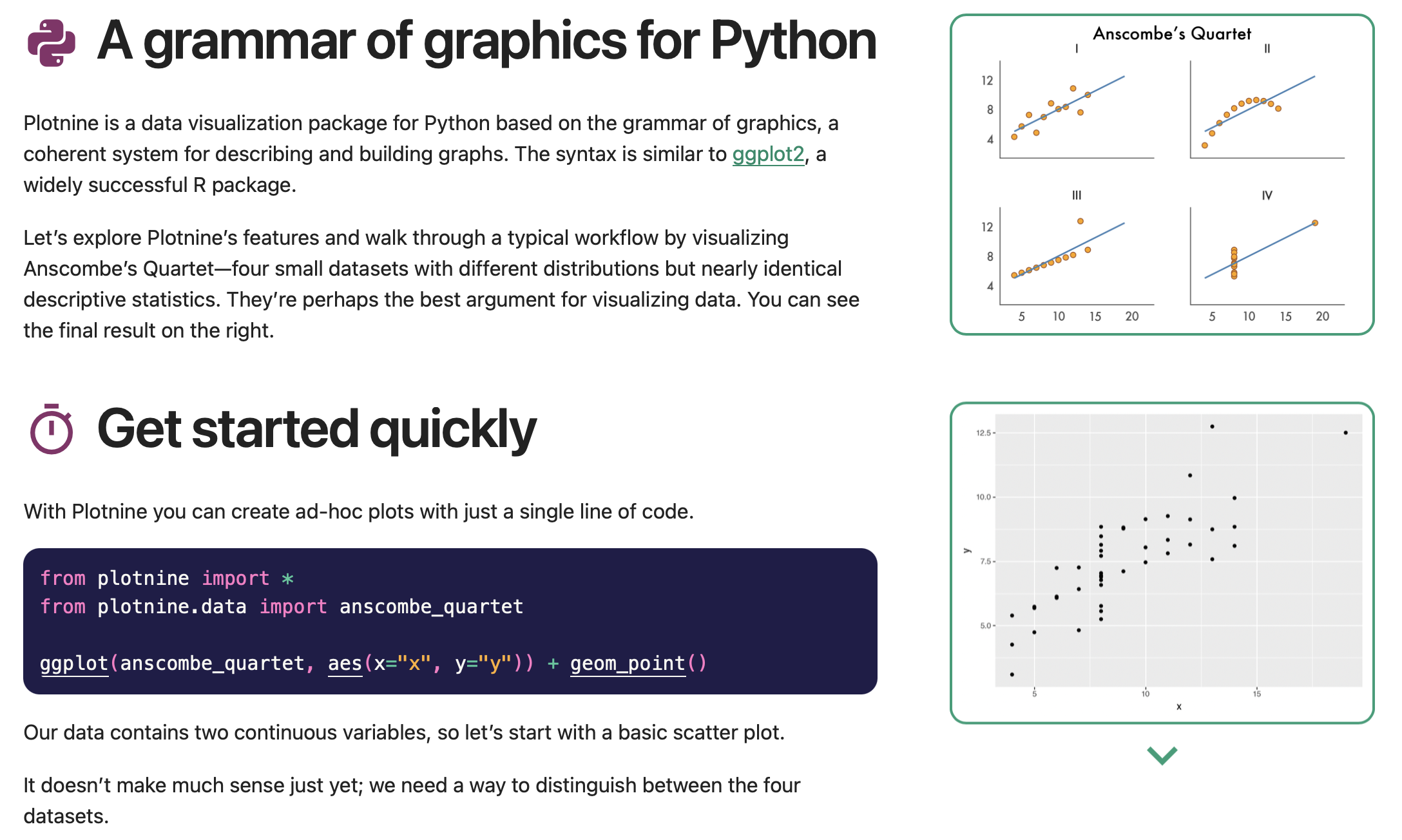
Yes, all concepts carry over; also, look into plotnine
Who am I?
Who am I?






Who am I?

Class materials and computing environment
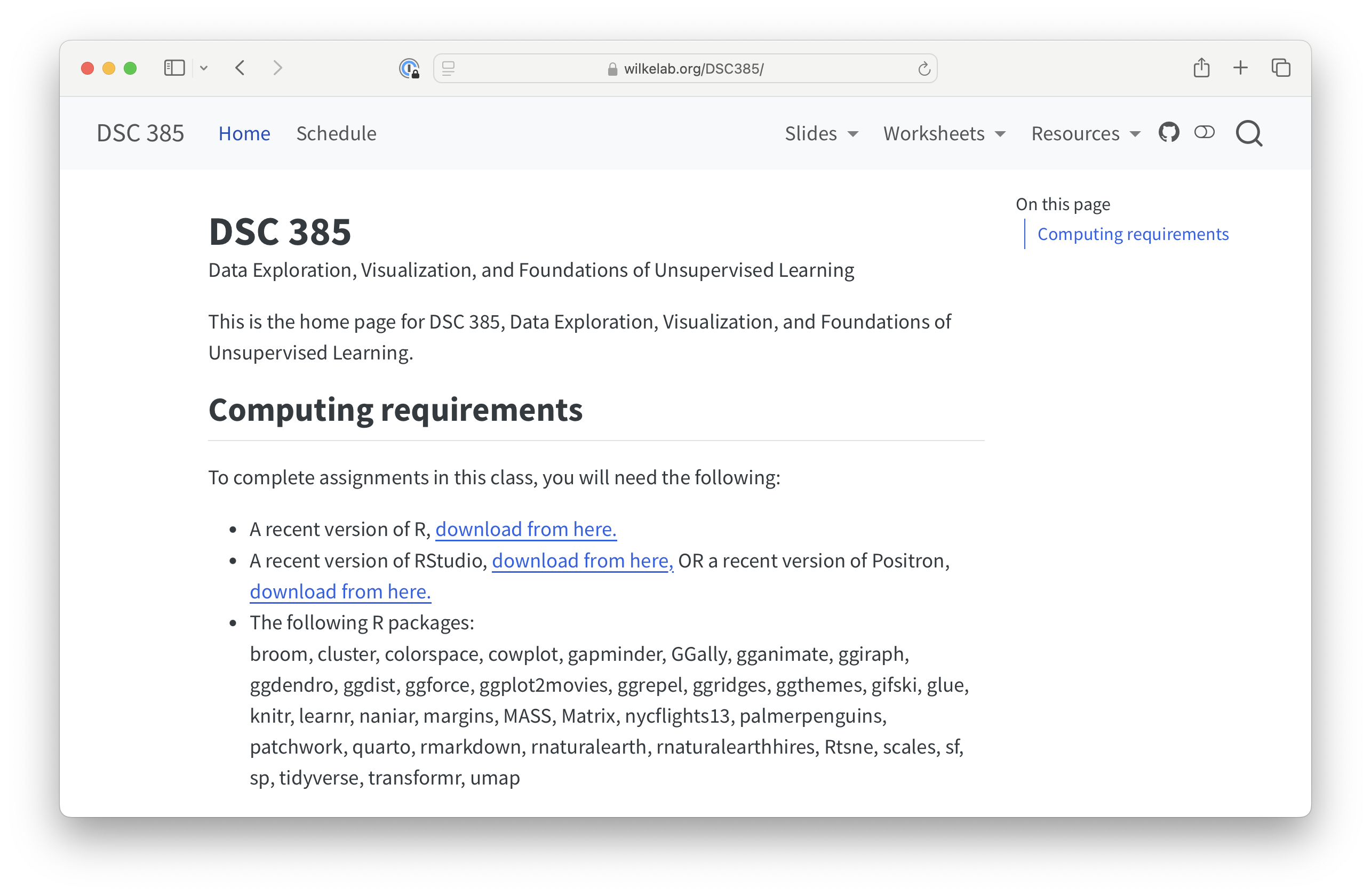
Slides and worksheets are posted on the class website

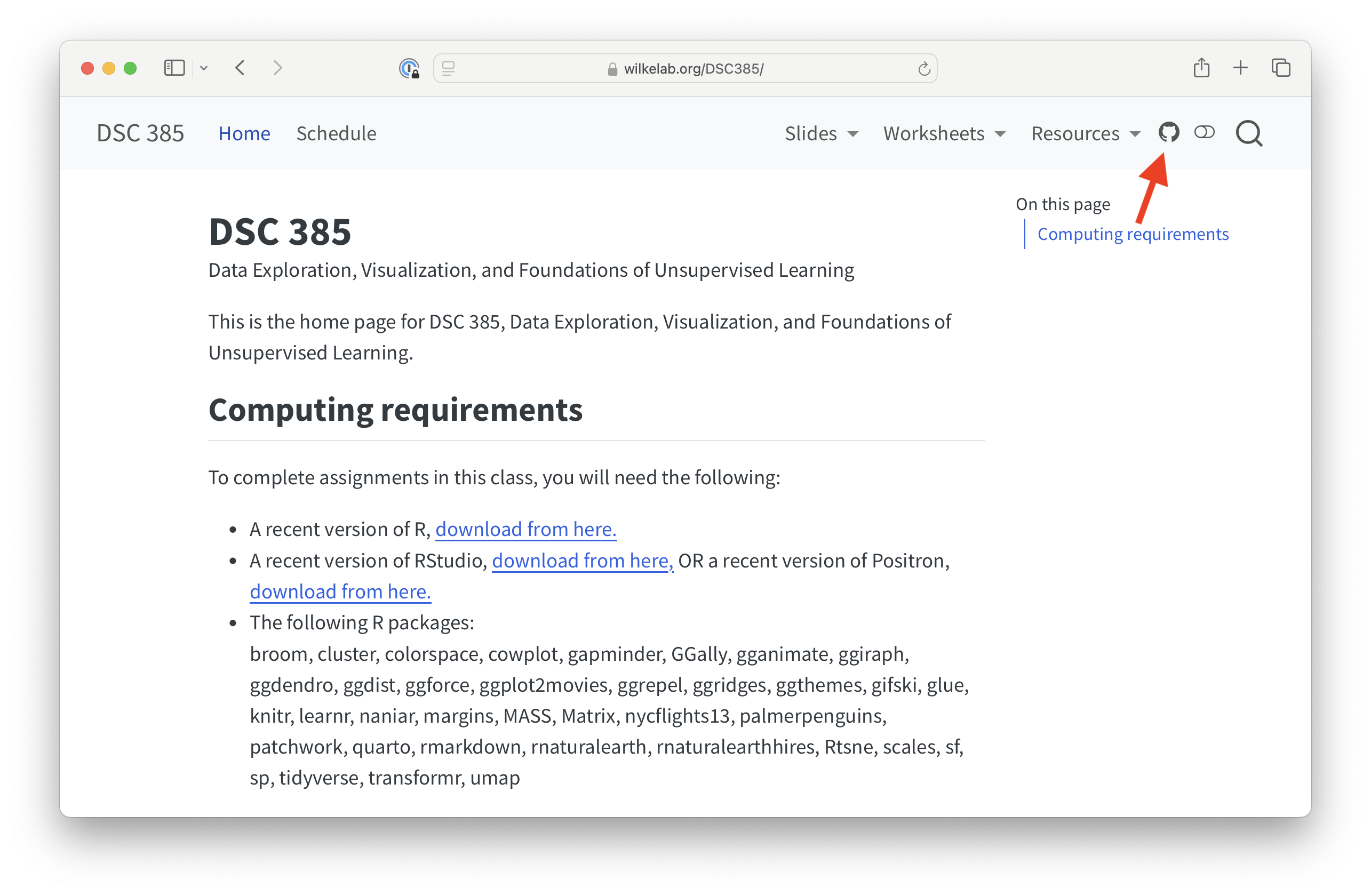
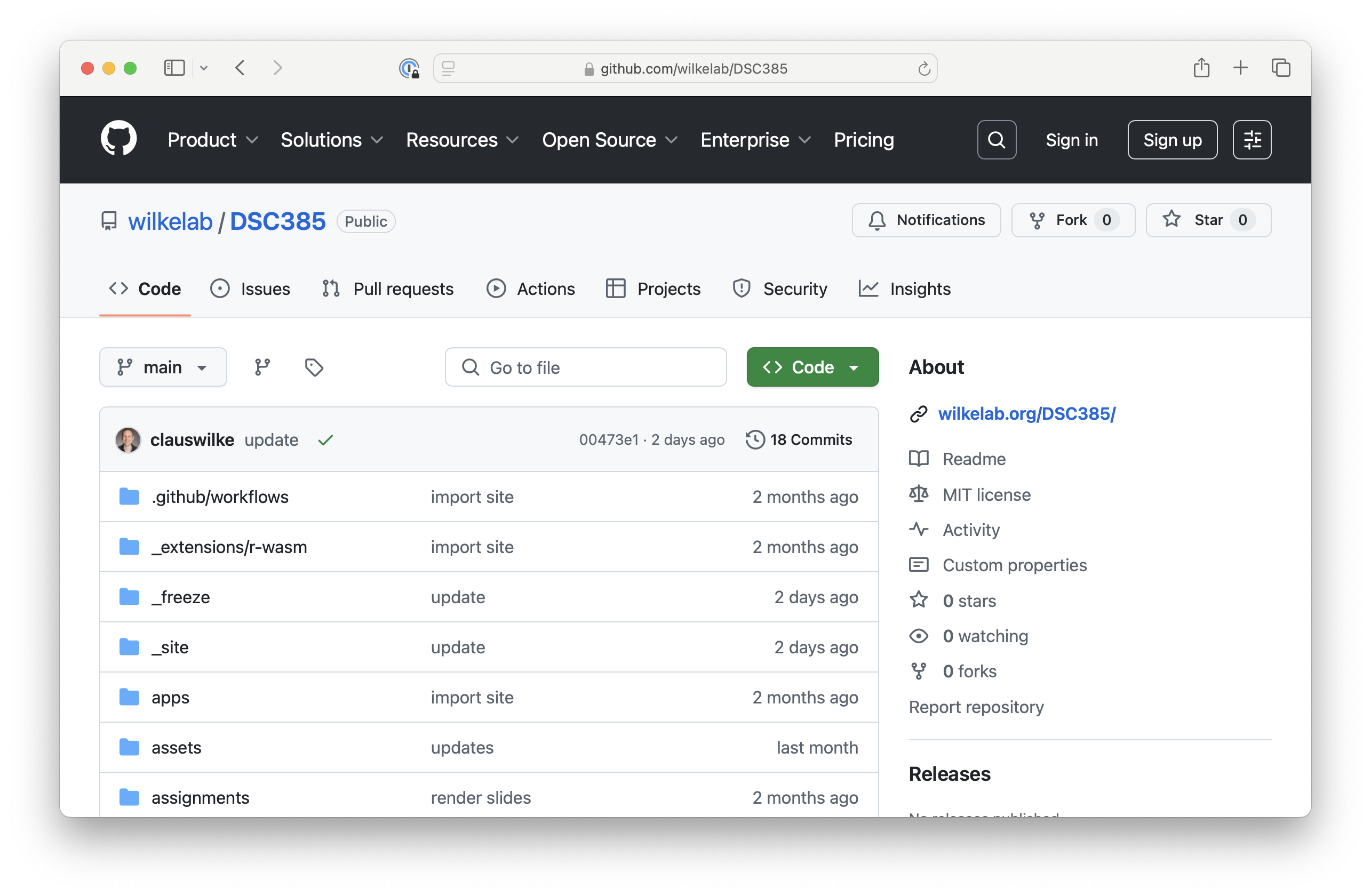
The source for the class website is on GitHub

The source for the class website is on GitHub

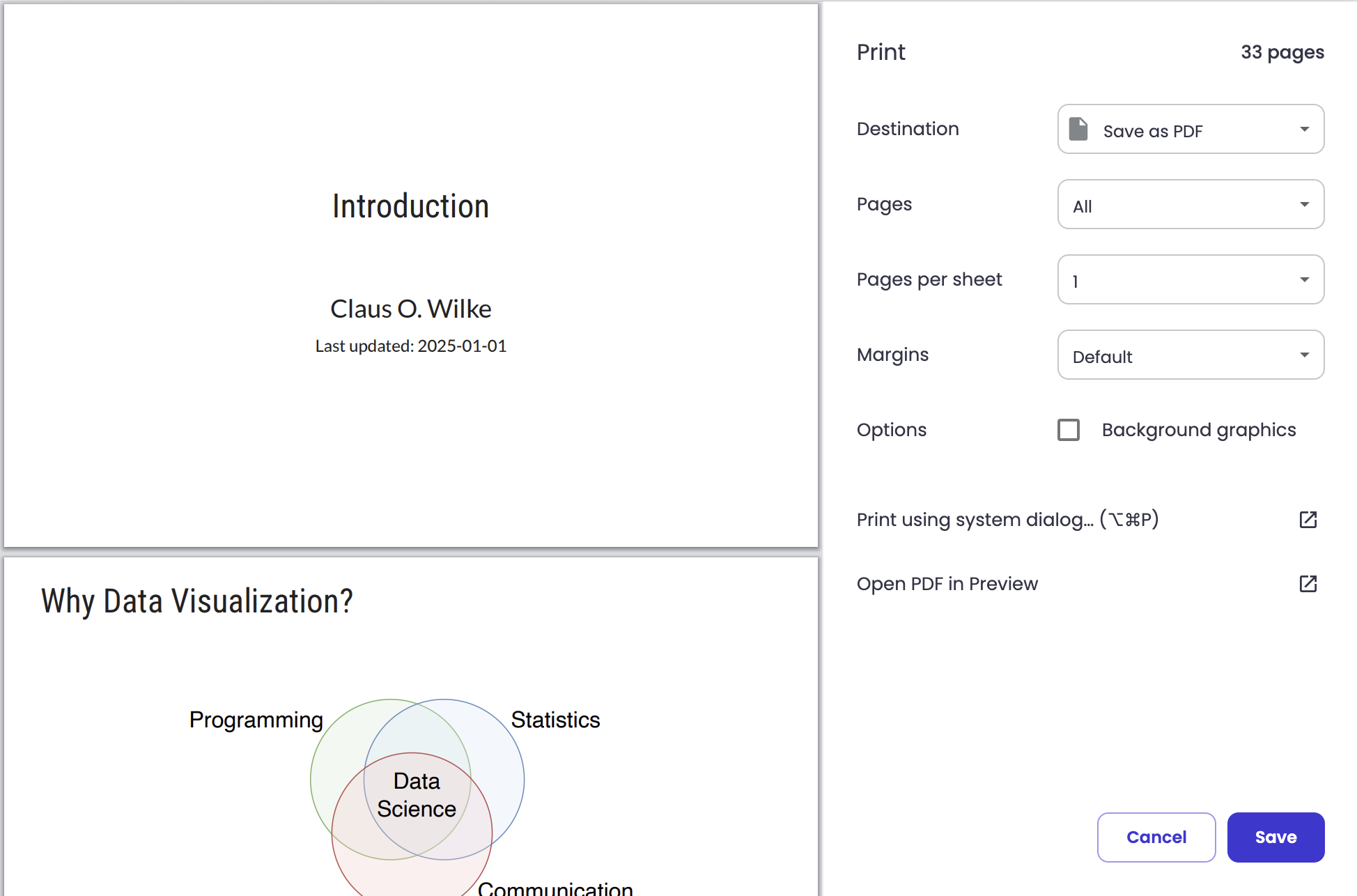
Press ‘e’ to save slides as PDF

(Works best on Chrome)
Setting up a working R environment
To run R on your own computer:
Setting up a working R environment
To run R on your own computer:
- Download R from here: https://cloud.r-project.org/
Setting up a working R environment
To run R on your own computer:
Download R from here: https://cloud.r-project.org/
Download either RStudio or Positron
RStudio: https://posit.co/download/rstudio-desktop/
Positron: https://positron.posit.co/
Setting up a working R environment
To run R in a web browser:
Setting up a working R environment
To run R in a web browser:
Go to the Posit Cloud here: https://posit.cloud/
(You get 25 hours/month for free; see here for pricing)
Setting up a working R environment
Once R is running, you need to install required R packages
Setting up a working R environment
Once R is running, you need to install required R packages
Installation instructions are on the class website
Setting up a working R environment
Once R is running, you need to install required R packages
Installation instructions are on the class website
All packages listed on the class website are fair game in assignments
We will use Quarto for all assignments

How to succeed in this class
How to succeed in this class
The class is about communication, not programming
Do all the exercises, even the low-stakes ones
Participate in the discussion forums, answer questions
Don’t rely on ChatGPT or other generative AI
If anything goes wrong, send an email to the class email address
Pay attention to deadlines and time zones
Further reading
- Fundamentals of Data Visualization: Read the book online
- Quarto docs: Comprehensive guide