Telling a story
2025-12-31
How did I get to teach data visualization?

What is a story?
A story is a collection of observations, facts, or events presented in a specific order such that they create an emotional reaction.
Every story needs an arc
Opening
Challenge
Action
Resolution
Every story needs an arc
Opening
Challenge
Action
Resolution
Challenge and resolution are
the two most important parts
Mapping my story onto this format
Opening: We need to make many data visualizations in my lab
Challenge: I end up telling my students the same things over and over
Action: I go and write a book about data visualization
Resolution: The book is written. But now I teach the material, so I still keep saying the same things over and over
Other story structures
Action
Background
Development
Climax
Ending
(Better for action movies
than for scientific reports)
Mapping my story onto this format
Action: In May 2017, I embark on a major project: Write a book on data visualization
Background: I do this because we need to make many data visualizations in my lab, and I end up telling my students the same things over and over
Development: Writing the book takes me almost two years; along the way, I add many features to ggplot2 and become a member of the ggplot2 team
Climax: The book is released in April 2019
Ending: Now I’m a dataviz teacher
Other story structures
Lead
Development
(Commonly used in newspaper articles)
Mapping my story onto this format
Lead: Because I see the need for more education in data visualization, I have written an entire book about the topic
Development: I had previously written an R package to improve figure design, but it wasn’t sufficient: Good judgement cannot be automated
So I wrote a book; the book is entirely about concepts, not about coding, and it is meant as a resource for anybody doing data visualizations, regardless of their preferred visualization software
Telling a story with figures
Example: Preprints in biology
Opening
Example: Preprints in biology
What happened in 2014 to curtail the growth?
Challenge
Example: Preprints in biology
bioRxiv opened in 2014
Resolution
Keep in mind
- Every figure needs a clear purpose within the story arc
- A complete arc will usually require at least two figures
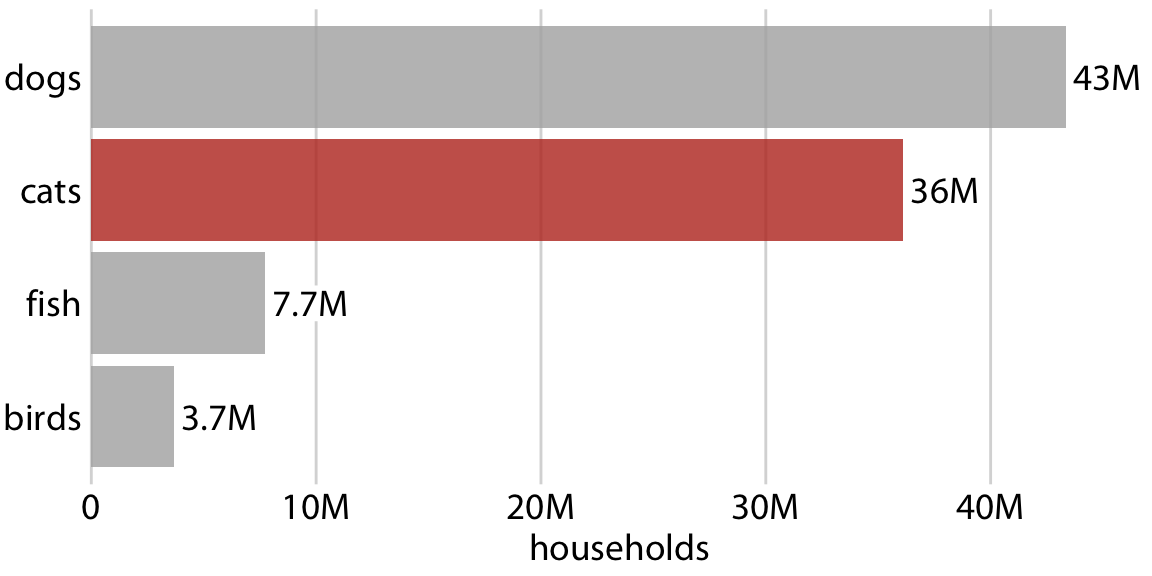
Prepare figures that make a clear point
Prepare figures that make a clear point
American and Delta have the shortest delays
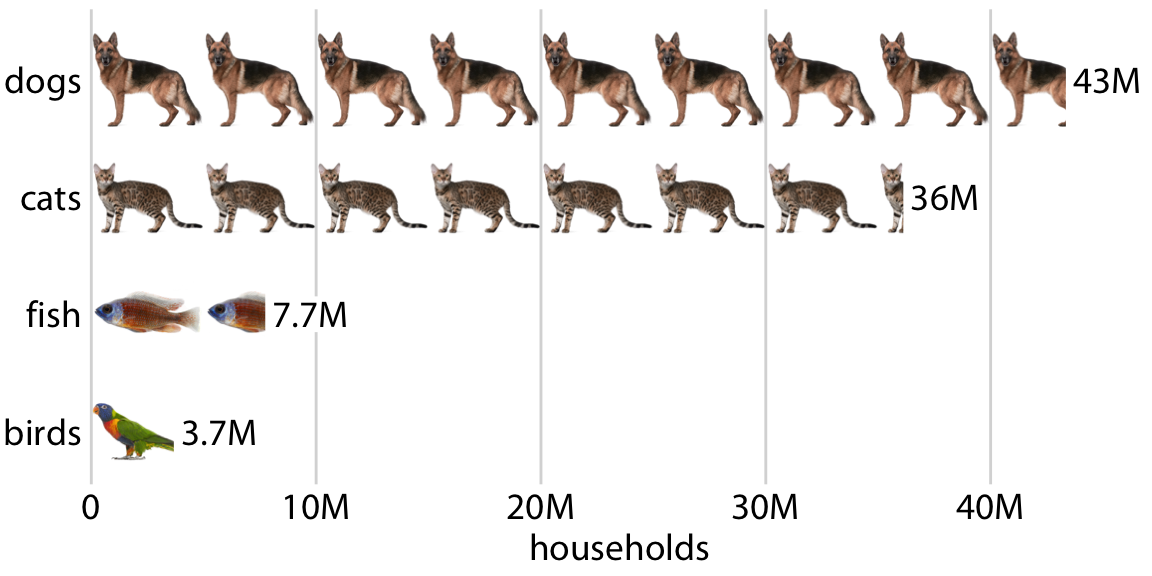
Make your figures memorable

Make your figures memorable

Further reading
Fundamentals of Data Visualization: Chapter 29: Telling a story and making a point
Joshua Schimel (2011) Writing Science: How to Write Papers That Get Cited and Proposals That Get Funded